Leaflet can be used for plotting coordinates on a map without any hassle. For this we will have to first identify what kind(point, polygons etc) of plotting do we want on map, accordingly we make the Geojson object. Geojson geometry type Point could be used f or plotting different points on map, type Polygon could be used for plotting a country/state boundary or line could be used for representing a line on map etc. Lets see how can we plot a single Point on map.
For this lets make a HTML file say, index.html. In this we can either download leaflet.js library or use its CDN link. For now we are using the CDN links for leaflet css and js libraries.
Copy the below code in your index.html and open the file in your web browser.
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<meta name='viewport' content='width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no' />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.3/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.0.3/dist/leaflet.js"></script>
<style>
#map {
width: 600px;
height: 400px;
}
</style>
</head>
<body>
<div id='map'></div>
</body>
<script>
var geojsonFeature = {
"type": "Feature",
"properties": {
"name": "Coors Field",
"amenity": "Baseball Stadium"
},
"geometry": {
"type": "Point",
"coordinates": [-104.99404, 39.75621]
}
};
var osm = L.tileLayer('http://b.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 16,
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery <a href="http://stamen.com">Stamen</a>'
});
var map = L.map('map').fitWorld().addLayer(osm);
map.setView([39.73, -104.99], 10);
L.geoJSON(geojsonFeature).addTo(map);
</script>
</html>
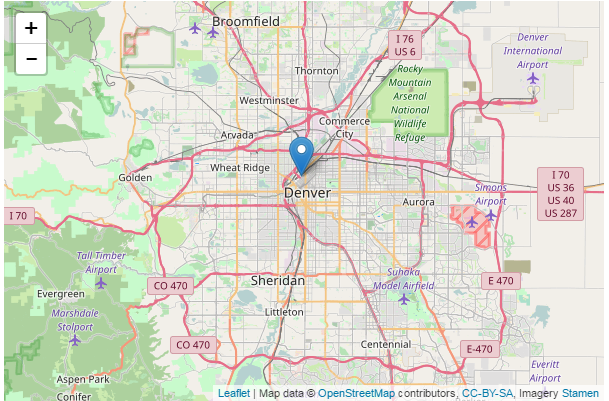
If you see something like this image.

Congratulations !!! You have succesfully able to plot a point on map.
Line 21: It is the geojson object/data which needs to be plotted on map.
Line 33: It represents the object having the link to open street map tile servers. This link can be changed as well to show some cool maps. You can try raster maps cartodb-basemaps.
Line 37: This creates the map object. It takes the HTML DOM id i.e. ‘map’ in this case.
Line 38: Sets the default view of the map when the map loads and initial zoom level, 10 in this example.
Line 39: This adds the geojson data with the map object.
Moreover, the above ‘geojsonFeature’ object only a feature but the same object can be manipulated to
show feature collections that is the same object containing different types of geometries(Lines, polygons etc.)
Foe example the below ‘geojsonFeature’ represents two lines.
var geojsonFeature = {
"type": "FeatureCollection",
"features": [ {
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [
[-105.04783630371094,39.77054750039529],
[-104.94758605957031,39.73253798438173],
[-104.9468994140625,39.6834113242346]]}
},
{
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [[-105.05538940429688,39.75154536393759],
[-104.96955871582031,39.71933533081653],
[-104.97093200683594,39.6834113242346]]}
}]
};
In the next blog we will explore more features of Leaflet like adding popup with the markers and adding colors etc.